Checking the Website Element that Makes Slow When Loaded Using Google Chrome [Tips]
Are you curious about the websites you visit? What the website element that makes slow the website. Or you are having a website or blog and you want to track web the website elements that can make the website need a long time to load. If you’re using Google Chrome, you can use this tips to check the website you visit and see which website element took the longest to load.
Actually there are few tools can be used to check the element on the website such as YSlow, Google Page Speed, site analyze from websiteoptimization.com, etc. My favorite tool is YSlow. On this tips I’m using Google Chrome version 5 to check the website.
How to Checking Website Element that Makes Slow when Loaded
- Open Google Chrome and browse the website to check
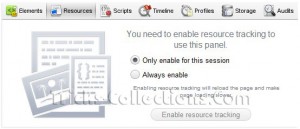
- Right-click anywhere on the page and select “Inspect Element”. In the resulting window, select the Resources tab then click “Enable Resource Tracking” button.

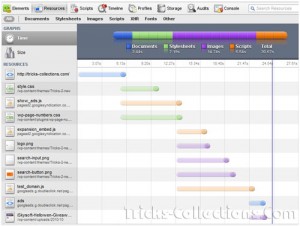
- Once clicked the button. Google Chrome will show the website element and time taken to load the element. Done, the statistic result will be like this screen-shot picture.

Suggestion: If you need more powerful tool to checking your website you can use YSlow.





One Response to “Checking the Website Element that Makes Slow When Loaded Using Google Chrome [Tips]”
Thanks a lot for the information. I’ve been struggling to get some mobile versions of a few website projects to work smoothly until now.