How to Adding Thumbnail Image on WordPress Themes
Some this blog’s reader who have downloaded the tricks theme ask to me “how to Adding Thumbnail Image on Tricks Theme“. Actually to display thumbnail image in the WordPress blog is easy just install the “Get the Image” plugin on WP blog and paste a small code in the WP theme.
Get the Image plugin is a small WP plugin to display thumbnail image easily in the WordPress blog and the plugin updated continuously. The latest version of the get the image plug-in has support for newest version of WordPress. This plugin can grab an image by custom field input, WP’s post image feature, post attachment, or extracting it from the post’s content.
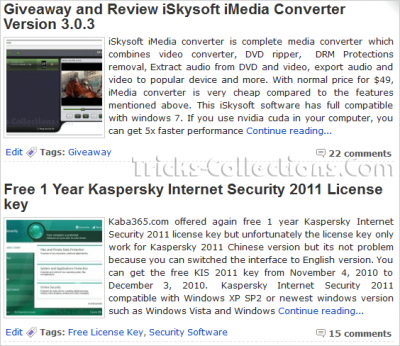
After installing the plugin you can view thumbnail image in your blog like following picture
This tutorial can be applied on all WordPress blog with self hosting. If you have a WP blog on wordpress.com you can’t do this tutorial because wordpress.com not allow user to customize the themes and not allow user to install new plugin.
How to adding thumbnail image on WordPress Themes
It easy, if you are interested with this tutorial you can follow the following tutorial:
- Login to you WP blog
- Download get the image plugin and install and activate the plugin in your WP blog. You can download get the image plugin from this link: download get-the-image plugin
- Copy and paste following code to your WordPress theme where you want to display the thumbnail image in your WP theme then update the theme.
<?php if ( function_exists( 'get_the_image' ) ) {
get_the_image ( array(
'default_size' => 'thumbnail',
'link_to_post' => false,
'width' => 135,
'height' => 135
) );
} ?> - Refresh/reload you blog. Now you can see the thumbnail image has displayed in your blog.
Note: If you Tricks Theme, you can paste the code right before “<?php echo truncate($post->post_content,450); ?>” (view the picture)

Maybe you are interested with other WordPress tutorial: How to Embed Adsense Search to WordPress Theme or if you are interested to install SEO friendly theme you can download the theme here: SEO friendly WP theme “Tricks theme V2”






14 Responses to “How to Adding Thumbnail Image on WordPress Themes”
Hello, this was very helpful.
Also I have 2 questions if they are possible on this theme V2.
1) I would like to know how to display the posts as 2 columns instead of just one.
2) I would also like to know if there is a way to show featured post on the front page.
Kind regards,
Manny
Hi,
I have tried the above code for Tricks-2 theme. It does not align exactly as it shows on your blog.. Can you help with specifics on the code where it should be added.
I have tried the code in index.php.. Is this correct?
Please help!
@naveen, yes this is exactly the same code that I use on this blog. To prevent, I suggest you to download the theme with thumbnail code embedded here: http://www.mediafire.com/download.php?yg4jkygvydmjqw0
hey,, i have followed your instruction. But, i cant wrap the text into the image. Mine goes separated between image and text. I can’t make the text wrapped into the image.
any solution?
*i’m using trick v2
@Tito, you can use CSS the wrap text into image. can I see your blog that using tricks v2? maybe I can solve your problem
here is my site which using trick v2.
you can look there that the text was not wrapped by the image.
bestnetbook.co.cc
thank you for helping me 😀
@Tito, sorry for to late response. Yuu can add this CSS code to style.css in your theme. This CSS code will make the thumbnail picture float into the text.
Here the CSS code:
hmm..
where i should put it?
which part? [which part of style.css?]
actually i don’t really know about css coding.
thanks 😀
@Tito, yes you must add the CSS code in style.css
hi Fz.
i don’t understand.
why my site changing automatically.
6 hours ago, the homepage shows so many google ads.
but now, it has cleaned out.
can you explain that?
thank you.. 😀
Hi Tito,
I think ur blog’s theme contain its devoloper’s adsense code.
could you help me ?
i want to remove calender beside of title post..
how to remove calender ?
@4-jie, You can remove the code between “<div class="date-wrap"> and </div>” to remove the calender in tricks 2 reloaded theme
really great trick for Adding Thumbnail Image on WordPress Themes